개요
웹을 만들 면서 색상을 표시하는 방법을 정리합니다. 정리라고 쓰고 이 글의 내맘대로 번역이라고 한다.
웹에서 스타일에 대한 부분을 처리하는 css는 현재(2018년) level3(이하 css3)의 상태(완벽하진 않지만..)에 있습니다.
css에서는 color 속성를 표기하는 방법으로서 크게 3가지가 있으며 아래와 같습니다.
- 키워드
- rgb(rgba, 16진수 표기법)
-
hsl(hsla)
- 기타
- transparent
- currentColor
이제부터 3가지 방식에 대해서 하나씩 정리하겠습니다.
키워드 표기법
Once upon a time 초창기(CSS1)에는 당연히 그 당시의 컴퓨터에 맞게 작성되었고 구식의 컴퓨터에서는 VGA 그래픽카드로부터 받아 표현 할 수 있는 색상 16개를 사용하여 작성되었다고 합니다.
표시는 white, black 과 같이 그 색상를 직접 작성하여 표기하는 아주 직관적이고 단순한 방법입니다.
color: black;
CSS버전이 올라가면서 rgb를 이용한 컬러값을 표현할 수 있게 되었습니다.
X윈도우 시스템인 X11에서는 더욱 많은 색을 표현하기 위해 많은 이름의 색상들을 사용하였습니다.
CSS3에서는 충돌되는 부분을 수정하여 124개의 색상이 추가가된 140색상이 작성하였습니다.
몇몇의 브라우저에서는 추가의 키워드가 있지만 CSS3의 표준은 140개입니다.
rgb(rgba), 16진수 표기법
16진수 표기법(Hexadecimal notation)
#와 16진수의 6자리 숫자로 이루어져 있습니다.
Hex Triplet라고 불리기도 하는 표기법입니다. 이 이름에서 처럼 두자리씩 3개로 끊어서 각각 빨간색, 녹색, 파란색의 값들이 들어가게 됩니다.
#[RR][GG][BB]
흔히 초등학교 때 배우는 색의 3원색(가산혼합)을 이용한 표현 방법입니다.
이 방식를 이용해 표현범위는 24bit(16^6 === 2^24)를 이용해 표현할 수 있는 색상 범위를 말하는 true color를 표현할 수 있습니다. 갯수로는 16진수의 6제곱인 16,777,216가지의 색을 표현 할 수 있습니다.
16진수 표기법은 각각의 두자리를 한자리로 줄여 짧게 줄여서 표기할 수 있습니다.
각각의 색상의 서로 다른 자릿수가 같으면 줄여 작성합니다. 예를 들어 #0cf는 #00ccff와 같습니다. 당연히 표현범위는 4096개로 좁아지게 됩니다.
#[R][G][B]
위의 6자리 숫자에 2자리를 더해 알파(Alpha)값을 표현 할 수 있습니다.
알파값은 투명 정도라고 이해하시면 됩니다.
#[RR][GG][BB][AA]
알파값을 포함한 8자리의 표기법 또한 위와 같은 방법으로 4자리로 줄여 표시 할 수 있습니다.
rgb(rgba) 표기법
rgb 는 각각 Red, Green, Blue의 약자로서 위의 16진수 표기법을 함수식 표기법(functional notation)을 사용하여 표현하게 됩니다.
rgb(R, G, B)
각각의 값들은 0~255사이의 10진수 또는 백분률로 표기할 수 있습니다.
예) rgb(210,35,2) rgb(10%,10%,10%)
rgba는 추가로 alpha값을 사용하는 함수 표기법으로서 alpha값은 0~1 사이의 값이나 백분률로 표시 할 수 있습니다.
rgba(R, G, B, A)
예) rgba(210,35,2,0.1) rgba(10%,10%,10%,10%)
hsl(hsla) 표기법
hsl(Hue, Saturation, Lightness)
Hue, Saturation, Lightness는 각각 색상,채도,명도 뜻합니다.
색상, 채도, 명도의 이름에서 알다 싶이 위 rgb에서의 색의 3원색과는 다른 관점으로 색의 3요소를 가지고 표현합니다.
즉, 색상과 짙은 정도(채도), 밝음 정도(명도)를 조합하여 색상을 표현합니다.

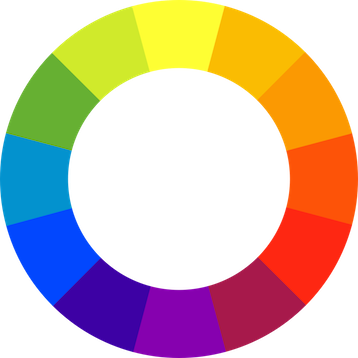
Hue에 해당 하는 값은 한국말로는 색상환 이라고 불리는 color circle에서 색을 선택하는 식이기 때문에 css에서 angle를 표현하는 deg,grad,rad와 같은 변수들을 인자로 사용합니다.
Saturation와 Lightness는 백분율이 들어 갈 수 있습니다.
이와 같은 구조로서 추론 할 수 있는 것은 흰색과 검은색과 같은 무채색들은 색상의 값이 무의미되는 특징이 있습니다.
hsl(0,0%,100%)의 값은 hsl(100deg,0%,100%)와 같은 흰색으로 표현 할 수 있습니다.
예) hsl(100deg,20%,50%) hsl(3rad,10%,10%)
hsla(Hue, Saturation, Lightness, Alpha)
hsla 또한 위와 같은 패턴으로 Alpha값을 추가로 지정 할 수 있습니다.
기타 값들
color의 값으로서 위에서 정리한 3가지 방식말고 들어갈 수 있는 다른 값들이 있습니다.
transparent
이것은 색상을 투명하게 합니다. rgba(0,0,0,0) 과 같습니다.
currentColor
.red {
color: red;
border-color: currentColor; // 1번 부분
}
.red > .child {
color: currentColor;
border-color: currentColor;
}
<div class='red'>
색상은 빨간색, 테두리는 색상의 색을 받아 빨간색
<div class='child'>
색과 테두리색이 없기 때문에 지정된 색이 없기 때문에 상속받은 색인 빨간색을 사용,
</div>
</div>
currentColor는 색상 속성을 사용하고 없다면 부모로부터 색상을 상속받아 색상을 표현 합니다.
red class의 색상을 빨간색으로 지정하였기 때문에 1번부분에서의 currentColor는 빨간색으로 사용되게 됩니다.
자식 엘리먼트에서는 지정된 색상이 없기 때문에 부모로부터 상속받은 빨간색을 사용하게 됩니다.